A development challenge that turned into it's own app
Role: Designer/Developer
Deliverable: Github Pages Site

The Problem (The Challenge)
This started with me wanting to keep my skills sharp and for some fun. I decided to participate in the development challenge that Scotch.io was running every week. After the completion of building a countdown timer I wanted to push my skills and build something useful and fun. Thus I wanted to create my own version of a pomodoro timer.
Desired Result
Successfully participate in the Scotch.io challenge and create a working pomodoro timer based on their starting point. Then take that knowledge and create my own version using Vue and host it.
Challenge Starter

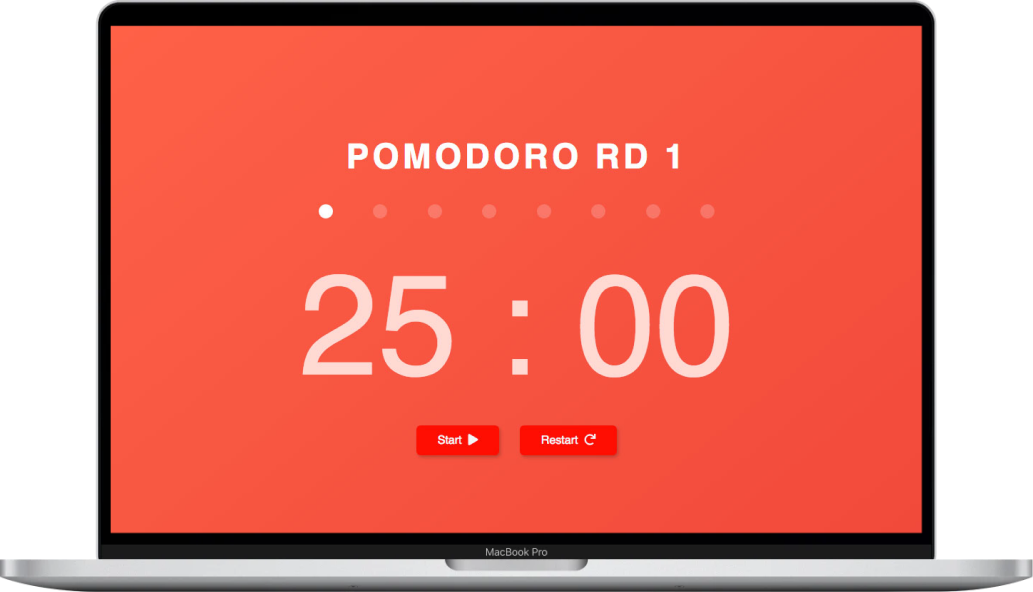
My Pomodoro Timer


The design for this was purely tongue and cheek. Pomodoro is italian for tomato so it should be red. For the rest periods I thought it should be a 'green tomato' or 'tomatillo' and made the theme green. Something cute and different, a slight change of pace from just being red all the time.
I have a display for what stage your in. This clearly has the 5 stages — Timer, Rest, Timer, Rest, and Timer. It then tells you which stage your currently in and highlights the marker. I also fixed an issue with the original timer that it wouldn't clear the time between restarts. This caused it to gain speed on every restart and countdown into obliviion.
I've also added sound effects to mark the change of the rounds. This was an interesting part for me as I'd never done anything with sounds embedded in anything. It adds that extra level of professionalism and helps if you've moved to another program or another tab.
For this version I did not make the app in CodePen, I used the Vue CLI and exported it out and uploaded it to Github Pages. This was it's on mini adventure but luckily wasn't nearly as tough as I thought it would be.
I wrote a technical blog post about creating this app.