Pandemic application made as something to help my mom.
Role: Designer/Developer
Deliverable: Netlify

The Challenge
At the beginning of the pandemic my mom was trying to pass time by baking and cooking up a storm. The problem was she kept taking out her files with her recipes and then losing them. I'd always talked about making a system so she could have access to her recipes and save them more securely without a risk of 'misplacing' them.
Desired Solution
To create an app that requires users, a need to sign up and sign in. They are able to add recipes to their account and view or edit them from anywhere. This solution solves all the important issues that were faced by a physical folder system of paper recipes. Easy access to recipes from anywhere (computer, tablet, etc...) and ability to save and update them.

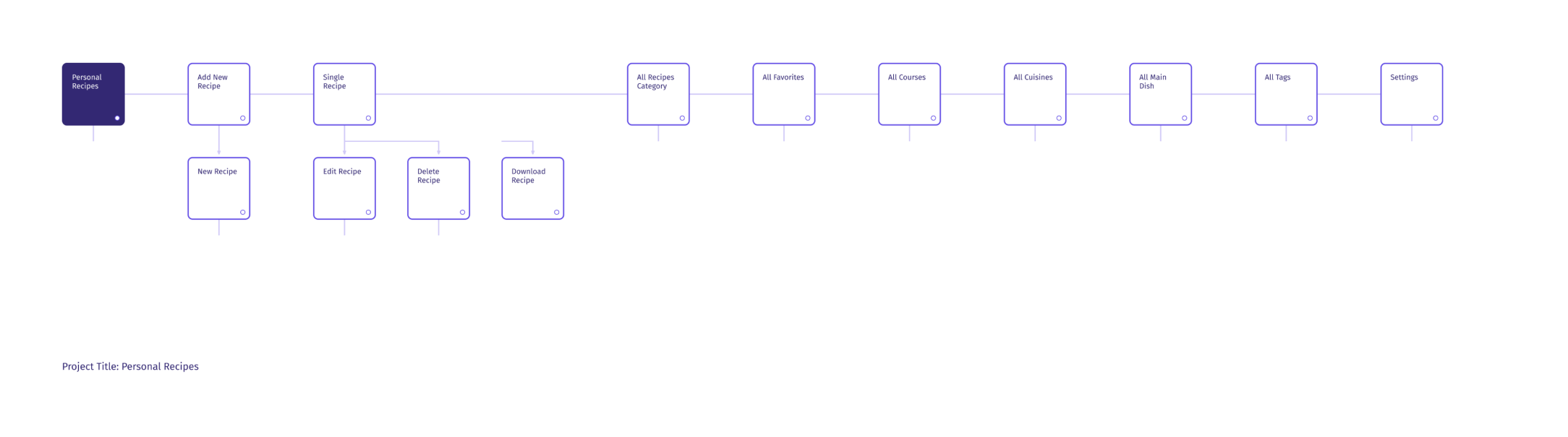
Sitemap

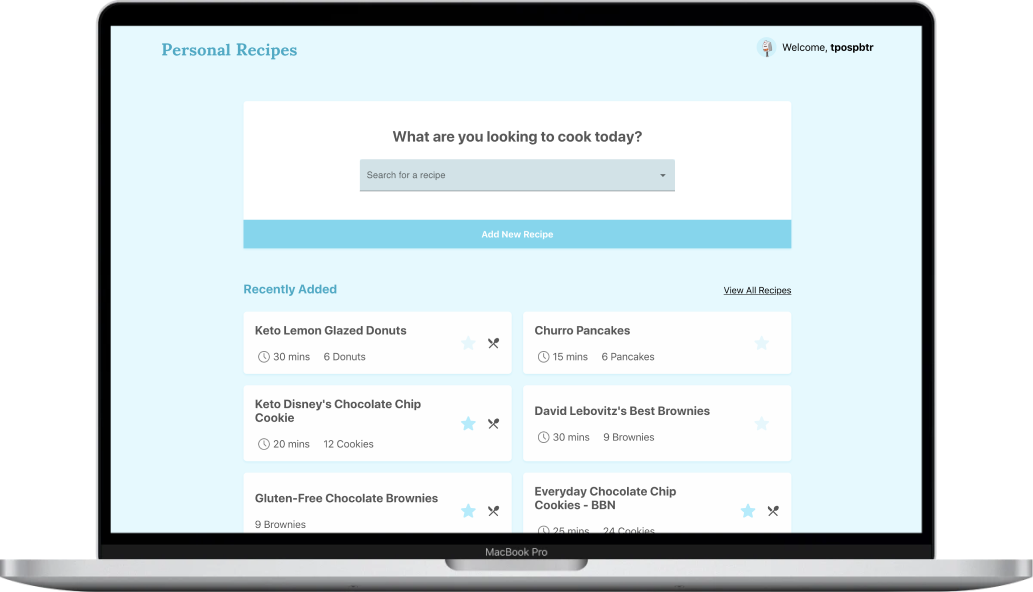
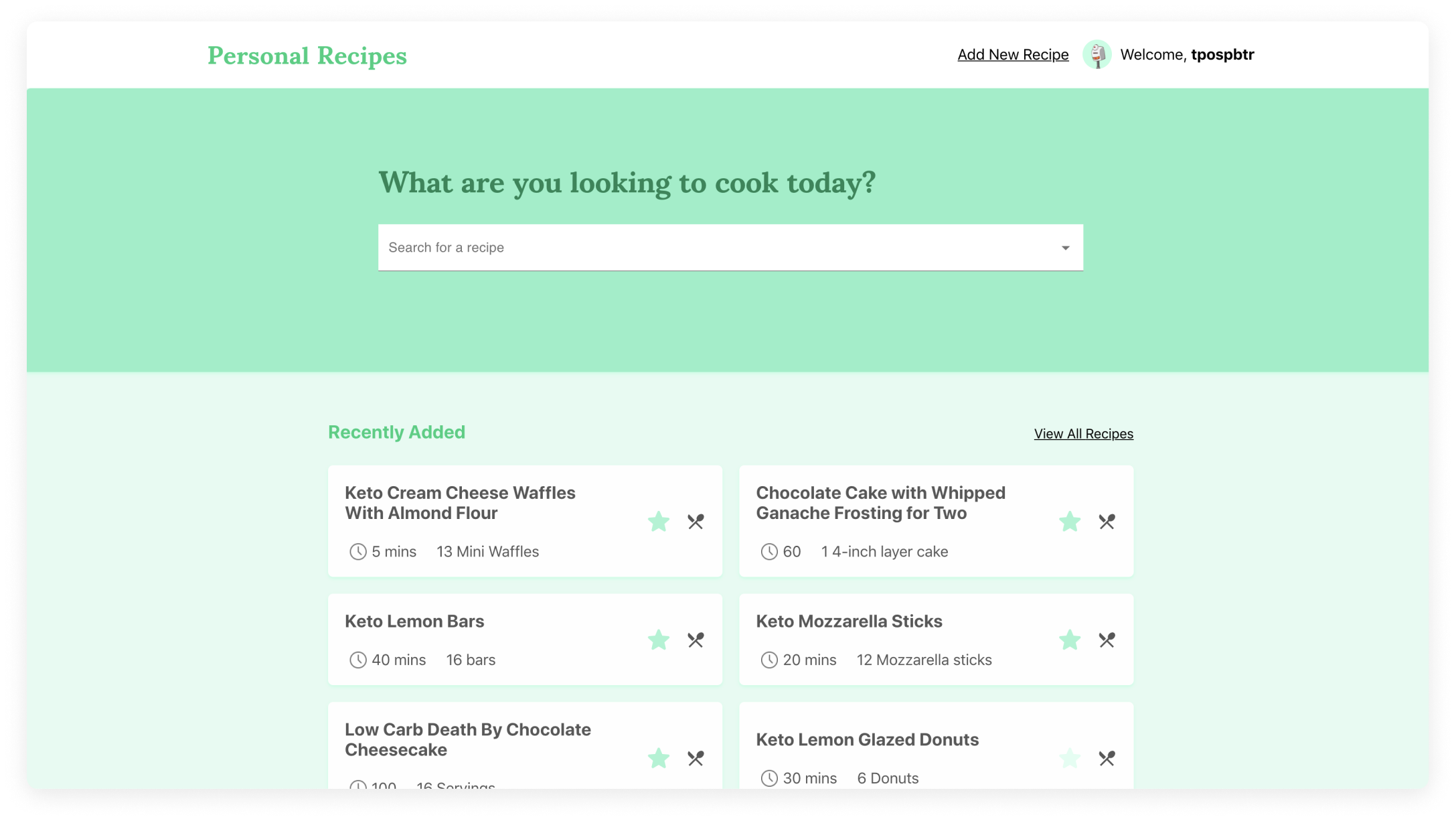
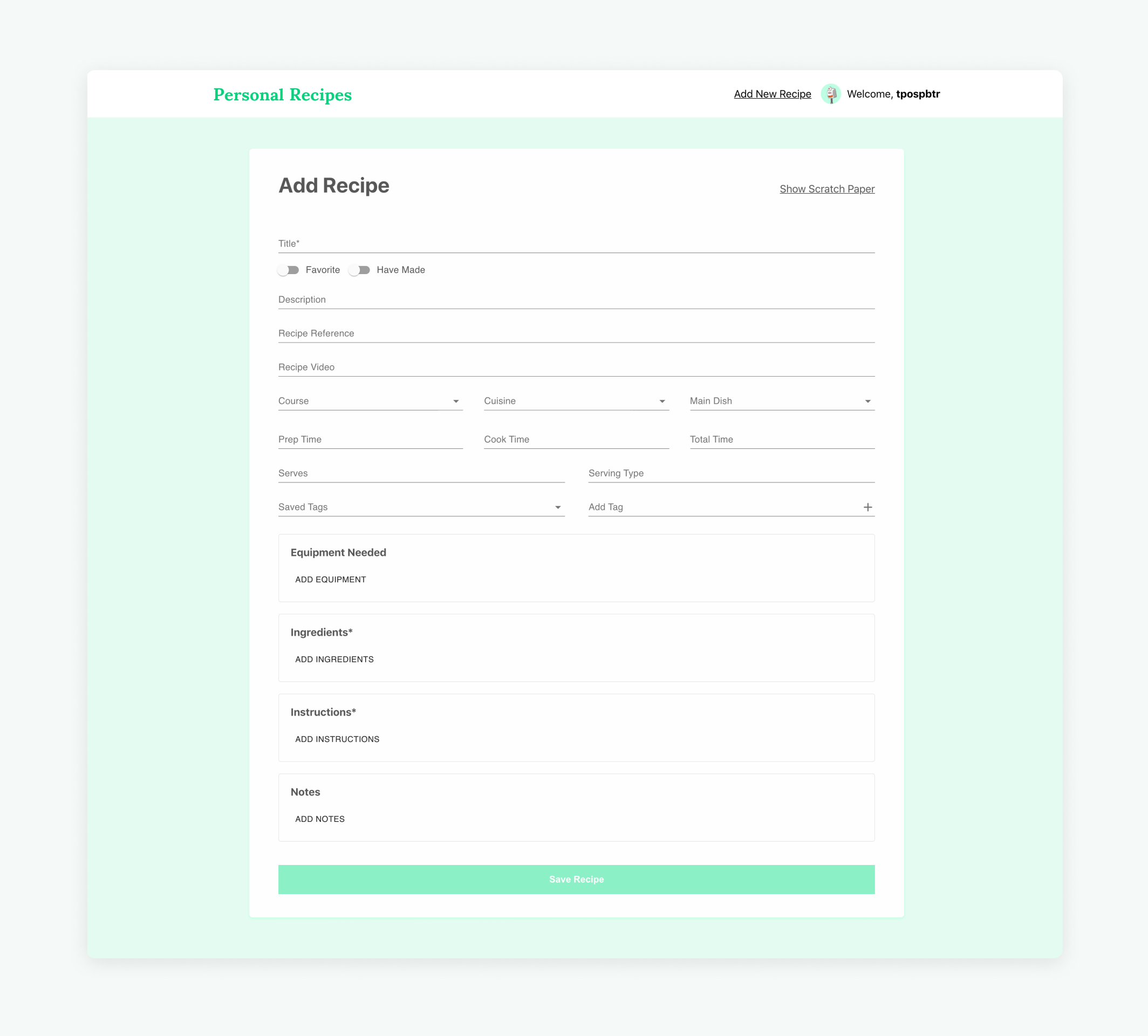
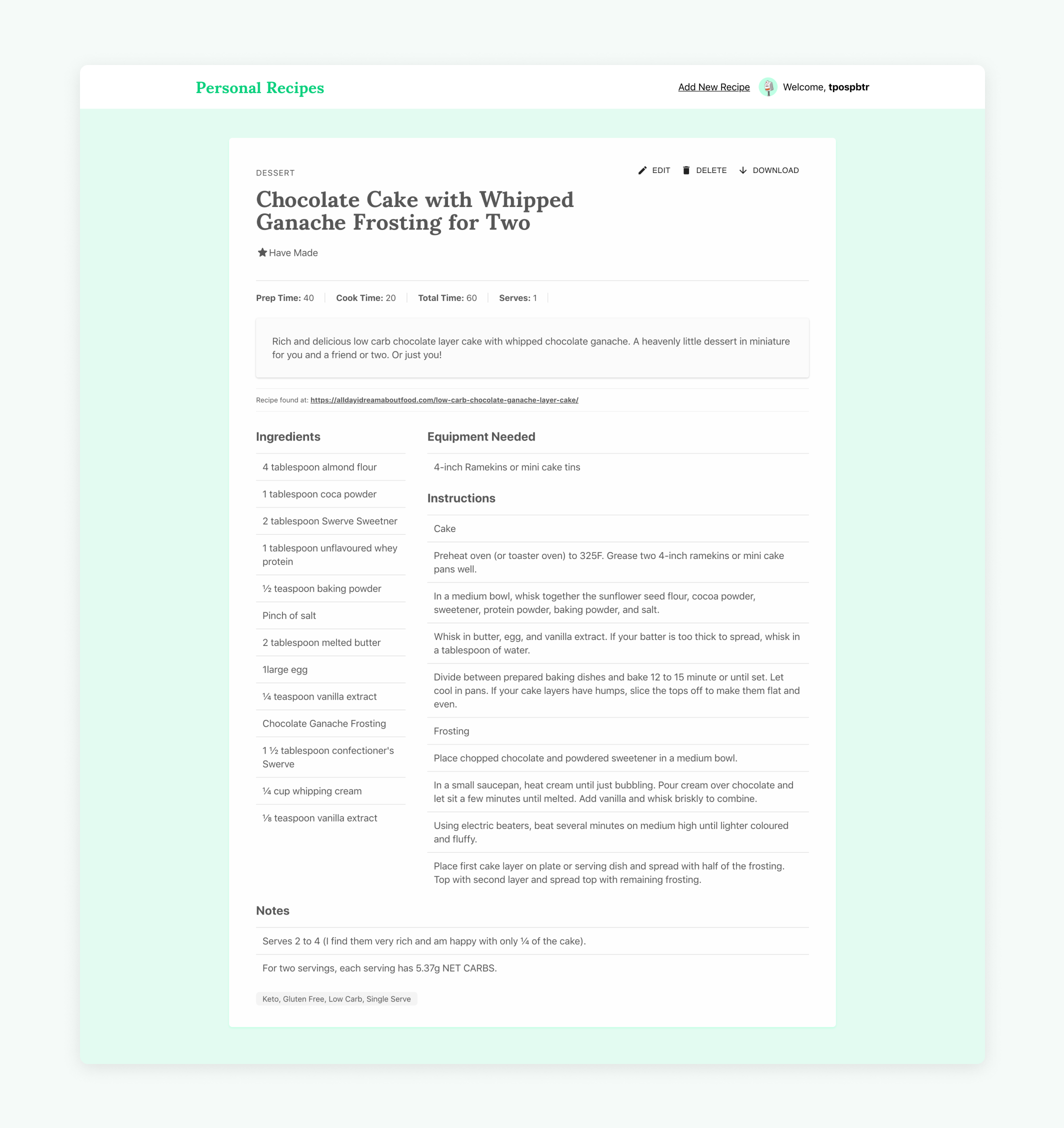
Main Screens



Final Result
The design was cleaned up a lot from the inital cool Dribbble idea and is more clean and simple but colorful. Ended up using a theme system, it has four different colors — pink, blue, purple, and green.
For a first time try, using authentication and authorization went fairly smoothly. A user can register and login just fine. Only issue is saving authentication info, using local storage and want to use cookies. Seems that’ll need it’s own API so still looking for solutions. I originally was writing the backend to login and decided that was a bit too risky for a first time project. Better to stick to something that's easier and guaranteed secure. I did all the login and storing of PII correctly, I hashed with bcrypt and salted the passwords before saving into the account table.
At it’s most basic form, it works. With regards for room for improvement there are some areas to keep working on. At the end of the day, it’s usable and that’s what matters.
Writing some blog posts about my experience setting, working with the backend and using some frontend stuff I don't normally do.